Your Favorites
The user's favorites can be retrieved as an array of post IDs, or an HTML list of post links.
- No Favorites

Enable or disable favorite functionality per post type while automatically adding a favorite button before and/or after the content. Or, use the included functions to display the button anywhere in your template.

Favorites works out-of-the-box for beginners, but its API unlocks just about any custom functionality a developer needs. Favorites uses the minimum amount of markup needed, putting the style and control in your hands. No theme-specific CSS muddying up your pixel-perfect design.

Don’t want to hide functionality behind a login? Favorites includes an option to save anonymous users’ favorites by either Session or Cookie. Logged-In users’ favorites are also saved as user meta.
Favorites is a WordPress plugin designed for end users and theme developers. It provides an easy-to-use API for adding favorite button functionality to any post type.
The plugin name is “Favorites,” but the button text is customizable. It can provide a way to save favorites, likes, bookmarks, or any other similar types of data.
Favorites requires PHP version 5.4 or above, and WordPress version 3.8 or above. The plugin will not install on setups that do not meet the minimum requirements.
How do I add custom formatting to the generated lists of favorites?
As of version 2.1.0, the list may be customized through the plugin settings.
How do I include the post thumbnail in the favorites list?
As of version 2, the thumbnail may be included by setting the shortcode parameter in the [user_favorites] shortcode: include_thumbnails=”true”. To display a size other than “thumbnail/small”, include a size parameter: thumbnail_size=”large”. Additionally, the listing content may be fully customized using the steps outlined in the above answer.
Is this plugin multisite compatible?
As of version 1.1.0, Favorites is multisite compatible. The plugin API is designed for maximum flexibility while maintaining ease of use. For example, by passing a site_id parameter to the included functions, you may display user favorites across sites.
Does this work on sites with caching enabled?
Yes, although the buttons may display the incorrect state momentarily. Button states are updated via an AJAX call after page load in order to accommodate cached pages. This may be noticeable on slower servers or on pages with external resources that are slow to respond.
Some servers use very aggressive caching methods. If anonymous user favoriting is enabled, and favorites are not saving, this may be due to the host caching cookies. You may need to request that they disable caching on the simplefavorites cookie. If you have chosen ‘session’ as the save type, and favorites are not saving, the host may have sessions disabled on the server. In this case, cookies may be required for anonymous users.
How do I donate to this plugin?
Monetary donations are not currently accepted. If you’d like to express appreciation, consider leaving a nice review on wordpress.org, or giving me a shout-out on Twitter.
Is this plugin available in “X” language?
The front-end components generated by this plugin are extremely minimal. The favorite button text is configurable to be any text/html combination. To submit a translation of the plugin admin, submit a Github pull request with your translation files, and it will be included in the next plugin release (pending review).
I want to display the favorite buttons, but not let unauthenticated users favorite items. How do I do that?
As of version 2.1, there is an option to prevent unauthenticated users from favoriting posts while showing them a modal alert:
How do I change the star icon to a hear in the button?
Version 2 offers several methods of customizing the button:
Option 1: Custom Markup
Option 2: Use a Preformatted Button
Option 3: Use a Filter
My site is hosted on WP Engine. Favorites aren’t saving. What do I do?
WP Engine disables PHP sessions, so anonymous users must be saved via cookies. WP Engine also caches cookies, so you’ll need to contact their tech support and ask to have the cookie simplefavorites removed from caching. If favorites are still not saving, the server may be forcing admin-ajax to load via HTTPS, even if an SSL has not been installed. If this is the case, save a file named ‘x_disable_wpesec.php’ in the /mu-plugins directory with the following:
<?php
add_action( 'widgets_init', 'wpe_remove_encourage_tls', 0 );
function wpe_remove_encourage_tls() {
remove_action( 'init', 'wpesec_encourage_tls' );
}Display a favorite button.
| Parameter | Type | Use | Example |
|---|---|---|---|
| post_id | Integer | Specify a post to show. Defaults to the current post (inside the loop) | post_id=”1″ |
| site_id | Integer | Specify a site ID if used in a multisite installation. Defaults to the current site/blog | site_id=”1″ |
Display the total favorite count for a post.
| Parameter | Type | Use | Example |
|---|---|---|---|
| post_id | Integer | Specify the post for which to display the total favorite count | post_id=”1″ |
Display the total favorite count for a user.
| Parameter | Type | Use | Example |
|---|---|---|---|
| user_id | Integer | Specify the user who’s favorites are to be displayed. | user_id=”1″ |
| site_id | Integer | Specify a site ID if used in a multisite installation. Defaults to the current site/blog. | site_id=”1″ |
| post_types | Comma-Separated List | Specify the post types to include in the count. Defaults to all post types. | post_types=”post,recipe” |
Display a list of the user’s favorited posts.
Important: If the “Customize Single Listing Content Markup” option is selected under the plugin settings, the content options set in shortcodes will be overridden with the customized markup.
| Parameter | Type | Use | Example |
|---|---|---|---|
| user_id | Integer | Specify the user who’s favorites are to be displayed. | user_id=”1″ |
| site_id | Integer | Specify a site ID if used in a multisite installation. Defaults to the current site/blog. | site_id="1" |
| include_links | Boolean | Whether to include the permalink in the title. Defaults to false. | include_links=”true” |
| include_buttons | Boolean | Whether to include the favorite button in the listings. Defaults to false. | include_buttons=”true” |
| include_thumbnails | Boolean | Whether to include the post thumbnail in the listings. Defaults to false. | include_thumbnails=”true” |
| thumbnail_size | String | The thumbnail size to display. The include_thumbnails parameter must be set to true. Defaults to “thumbnail,” but may be any size supported by the theme. | thumbnail_size=”large” |
| include_excerpts | Boolean | Whether to include the post excerpt in the listings. Defaults to false. | include_excerpts=”true” |
Display a button which enables users to clear all favorites.
| Parameter | Type | Use | Example |
|---|---|---|---|
| site_id | Integer | Specify a site ID if used in a multisite installation. Defaults to the current site/blog. | site_id=”1″ |
| text | String | Set the button text. Overrides the “Clear Favorites Button Text” plugin setting. Defaults to “Clear Favorites.” | text=”Clear Favorites” |
Display a list of users who have favorited a post.
| Parameter | Type | Use | Example |
|---|---|---|---|
| post_id | Integer | Specify a post to show. Defaults to the current post (inside the loop) | post_id=”1″ |
| site_id | Integer | Specify a site ID if used in a multisite installation. Defaults to the current site/blog | site_id=”1″ |
| separator | String | To display as an HTML list, set the separator parameter to “list” (default), otherwise, include a character to separate items. | separator=”,” |
| include_anonymous | Boolean | Whether to include anonymous users who have favorited the post. Defaults to true. | include_anonymous=”true” |
| anonymous_label | String | The label for plural anonymous users. Displays if more than one anonymous user has favorited the post and include_anonymous is set to true. Defaults to “Anonymous Users”. | anonymous_label=”Anonymous Users” |
| anonymous_label_single | String | The label for a single anonymous user. Displays if only one anonymous user has favorited the post and include_anonymous is set to true. Defaults to “Anonymous User”. | anonymous_label_single=”Anonymous User” |
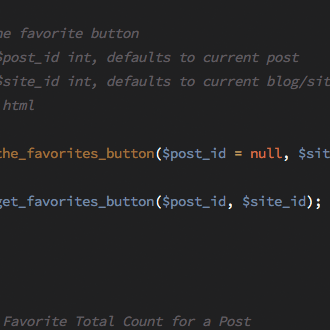
The favorite button can be added automatically to the beginning and/or end of the post content. To add the button manually, disable the content filtering in the plugin options and use one of the following functions:
/**
* Get the favorite button for a specified post
* Post ID not required if inside the loop
* @param $post_id int, defaults to current post
* @param $site_id int, defaults to current blog/site
*/
get_favorites_button($post_id, $site_id);
/**
* Echo the favorite button for a specified post
* Post ID not required if inside the loop
* @param $post_id int, defaults to current post
* @param $site_id int, defaults to current blog/site
*/
the_favorites_button($post_id, $site_id);
Each time a user favorites or unfavorites a post, the post’s favorite count is updated. To get or display the favorite count, use one of the following template functions. By default, all users’ favorites are included in the total. To remove anonymous users favorites from the total, update the appropriate plugin setting.
/**
* Get the total favorite count for a post
* Post ID not required if inside the loop
* @param int $post_id
* @param int $site_id - defaults to current site
*/
get_favorites_count($post_id, $site_id);
/**
* Echo the total favorite count for a post
* Post ID not required if inside the loop
* @param int $post_id
* @param int $site_id - defaults to current site
*/
the_favorites_count($post_id, $site_id);
Displays the total number of favorites a user has favorited. Template functions accept the same filters parameter as the user favorites functions. Defaults to the current user.
/**
* Get the number of posts a specific user has favorited
* @param $user_id int, defaults to current user
* @param $site_id int, defaults to current blog/site
* @param $filters array of post types/taxonomies
* @param $html boolean, whether to output html (important for AJAX updates). If false, an integer is returned
* @return int
*/
get_user_favorites_count($user_id = null, $site_id = null, $filters = null, $html = false);
/**
* Print the number of posts a specific user has favorited
* @param $user_id int, defaults to current user
* @param $site_id int, defaults to current blog/site
* @param $filters array of post types/taxonomies
* @return html
*/
the_user_favorites_count($user_id = null, $site_id = null, $filters = null);
Displays the total number of favorites across an entire site. Includes all users, anonymous and authenticated.
/**
* Get the total number of favorites, for all posts and users
* @param $site_id int, defaults to current blog/site
* @return html
*/
get_total_favorites_count($site_id = null);
/**
* Print the total number of favorites, for all posts and users
* @param $site_id int, defaults to current blog/site
* @return html
*/
the_total_favorites_count($site_id = null);
The following functions may be used to get or display posts favorited by a specific user. If a user ID is not provided, the current user will be used. Functions are available for retrieving an array of post IDs or a formatted HTML list of post titles/links.
/**
* Get an array of User Favorites
* @param $user_id int, defaults to current user
* @param $site_id int, defaults to current blog/site
* @param $filters array of post types/taxonomies
* @return array
*/
get_user_favorites($user_id = null, $site_id = null, $filters = null);
/**
* HTML List of User Favorites
* @param $user_id int, defaults to current user
* @param $site_id int, defaults to current blog/site
* @param $include_links bool, whether to wrap the post title with the permalink
* @param $filters array of post types/taxonomies
* @param $include_button boolean, whether to include the favorite button for each item
* @param $include_thumbnails boolean, whether to include the thumbnail for each item
* @param $thumbnail_size string, the thumbnail size to display
* @param $include_excerpt boolean, whether to include the excerpt for each item
* @return html
*/
get_user_favorites_list($user_id = null, $site_id = null, $include_links = false, $filters = null, $include_button = false, $include_thumbnails=false, $thumbnail_size='thumbnail', $include_excerpt=false);
/**
* Echo HTML List of User Favorites
* @param $user_id int, defaults to current user
* @param $site_id int, defaults to current blog/site
* @param $include_links bool, whether to wrap the post title with the permalink
* @param $filters array of post types/taxonomies
* @param $include_button boolean, whether to include the favorite button for each item
* @param $include_thumbnails boolean, whether to include the thumbnail for each item
* @param $thumbnail_size string, the thumbnail size to display
* @param $include_excerpt boolean, whether to include the excerpt for each item
* @return html
*/
the_user_favorites_list($user_id = null, $site_id = null, $include_links = false, $filters = null, $include_button = false, $include_thumbnails = false, $thumbnail_size = 'thumbnail', $include_excerpt = false);
The following functions may be used to get or display users who have favorited a specific post. If a post ID is not provided, the current post will be used (if inside the loop).
/**
* Get an array of users who have favorited a post
* @param $post_id int, defaults to current post
* @param $site_id int, defaults to current blog/site
* @return array of user objects
*/
get_users_who_favorited_post($post_id = null, $site_id = null);
/**
* Print a list of users who favorited a post
* @param $post_id int, defaults to current post
* @param $site_id int, defaults to current blog/site
* @param $separator string, custom separator between items (defaults to HTML list)
* @param $include_anonymous boolean, whether to include anonymous users
* @param $anonymous_label string, label for anonymous user count
* @param $anonymous_label_single string, singular label for anonymous user count
*/
the_users_who_favorited_post($post_id = null, $site_id = null, $separator = 'list', $include_anonymous = true, $anonymous_label = 'Anonymous Users', $anonymous_label_single = 'Anonymous User');
The following functions may be used to get or display a button which allows users to clear all of their favorites.
/**
* Get the clear favorites button
* @param $site_id int, defaults to current blog/site
* @param $text string, button text - defaults to site setting
* @return html
*/
get_clear_favorites_button($site_id = null, $text = null);
/**
* Print the clear favorites button
* @param $site_id int, defaults to current blog/site
* @param $text string, button text - defaults to site setting
* @return html
*/
the_clear_favorites_button($site_id = null, $text = null);
To filter favorite lists or counts by post type and/or terms, the filters parameter is provided. The filters parameter accepts an array, which may contain an array of post types, and an array of terms/taxonomies. In the below example, only posts with the post type of “post” and “recipe”, with terms of news & updates (categories) and side items & desserts (recipe types) will be returned.
$filters = array(
'post_type' => array(
'post',
'recipe'
),
'status' => array(
'publish',
'future'
),
'terms' => array(
'category' => array(
'news',
'updates'
),
'recipe-type' => array(
'side-item',
'dessert'
)
)
);
the_user_favorites_list($user_id = null, $site_id = null, $include_links = true, $filters = $filters);
Two hooks are provided to customize the optional loading indicator image. In the following example, the image is replaced with an image in our theme for both the favorited (active) and normal button state. This may be helpful if your “favorited” state has a different color/background.
/**
* Change the Favorites loading indicator Image
*/
add_filter( 'favorites/button/loading/image_url', 'custom_favorites_loader_image' );
function custom_favorites_loader_image($src)
{
return get_stylesheet_directory_uri() . '/assets/images/loading-small-purple.gif';
}
add_filter( 'favorites/button/loading/image_url_active', 'custom_favorites_loader_image_active' );
function custom_favorites_loader_image_active($src)
{
return get_stylesheet_directory_uri() . '/assets/images/loading-small-green.gif';
}
If the “CSS Spinner” option is selected under “Loading Indication” (Settings > Favorites > Display), the spinner html filter is available for altering the output. This is returned as html.
/**
* Change the Favorites loading indicator
*/
add_filter( 'favorites/button/loading/html', 'custom_favorites_html_loader' );
function custom_favorites_html_loader($html)
{
return $html;
}
add_filter( 'favorites/button/loading/html_active', 'custom_favorites_html_loader_active' );
function custom_favorites_html_loader_active($html)
{
return $html;
}
If the “Require Login & Show Modal to Anonymous Users” option is selected under the plugin settings (User Tab), this filter may be used to alter the output of the modal. This overrides custom modal content saved under the plugin settings.
/**
* Change the Favorites Authentication Modal Content
*/
add_filter( 'favorites/authentication_modal_content', 'custom_favorites_auth_content' );
function custom_favorites_auth_content($html)
{
return $html;
}
/**
* Customize the Favorites List Thumbnail
*/
add_filter( 'favorites/list/thumbnail', 'custom_favorites_list_thumbnail', 10, 3 );
function custom_favorites_list_thumbnail($image_element, $post_id, $size)
{
return $image_element;
}
/**
* Customize the Favorites Listing HTML
*/
add_filter( 'favorites/list/listing/html', 'custom_favorites_listing_html', 10, 4 );
function custom_favorites_listing_html($html, $markup_template, $post_id, $list_options)
{
return $html;
}
The filter returns the output. The array of user objects and anonymous count are available as parameters. See a more complete usage example.
add_filter('simplefavorites_user_list', 'filter_favorites_user_list', 10, 3);
function filter_favorites_user_list($output, $users, $anonymous_count)
{
return $output;
}
/**
* Customize the Clear Favorites Button Text
*/
add_filter( 'favorites/clear_favorites_text', 'custom_favorites_clear_favorites' );
function custom_favorites_clear_favorites($text)
{
return $text;
}
/**
* Customize the No Favorites Text
*/
add_filter( 'favorites/no_favorites_text', 'custom_no_favorites_text' );
function custom_no_favorites_text($text)
{
return $text;
}
The callback functions from version 1 have been replaced with events. Various parameters are passed for use.
/**
* favorites-updated-single
* Fires after a favorite button has been submitted successfully
* @param favorites - Array of post objects the user has favorited
* @param post_id - The post ID that was updated
* @param site_id - The site ID for the post that was updated (for multisite)
* @param status - Whether the button was active or inactive
*/
$(document).on('favorites-updated-single', function(event, favorites, post_id, site_id, status){
// Do stuff here as needed
});
/**
* favorites-user-favorites-loaded
* Fires after the user's favorites have loaded
* @param favorites - Array of post objects the user has favorited
* @param intial_load - Boolean
*/
$(document).on('favorites-user-favorites-loaded', function(event, favorites, intial_load){
// Do stuff here as needed
});
/**
* favorites-nonce-generated
* Fires after the form nonce has been generated and saved (for cached pages)
* @param nonce - The form nonce
*/
$(document).on('favorites-nonce-generated', function(event, nonce){
// Do stuff here as needed
});
/**
* favorites-cleared
* Fires after all favorites have been cleared
* @param button - The active clear button
*/
$(document).on('favorites-cleared', function(event, button){
// Do stuff here as needed
}); If page cache is enabled, whether through a plugin or through your host, this should be checked. If page cacheing is not enabled, deselecting this option may improve performance.
Plugin CSS & Javascript may be disabled. Please note, the included Javascript is required for plugin functionality. If you are combining and minifying your scripts, you may copy and paste the provided scripts. Also note, the scripts use the following global variables for localization:
If you are combining and minifying your scripts, these global variables must be available.


To display buttons for anonymous users, this option should be checked.
If anonymous users are enabled, this option displays. To exclude anonymous users’ favorites from the total favorite count for posts, deselect the option.
Note: Anonymous user options are not backwards compatible. Favorite counts are stored as a simple integer, and are not saved on a per-user basis.
Displays if anonymous users are disabled. If this option is selected, favorite buttons will still be displayed for unauthenticated users. If the user attempts to favorite a post, a modal window displays with messaging which may be set here.
If favorites are enabled for anonymous users, an option displays allowing their favorites to be saved in either a browser cookie or session.

Favorites may be enabled for all post types.
Automatically inserts the favorite button before the content, using the_content filter.
Automatically inserts the favorite button after the content, using the_content filter.
Adds a meta box on the post edit/update screen with the total number of favorites the post has received.
Adds an admin column with the total number of favorites the post has received.

To display custom markup in the favorite button, select this option.
Color options override theme css. Color option specifics are covered below.
The HTML to display in the button in an unfavorited state.
The HTML to display in the button in a favorited state.
Check to include the total number of times the post has been favorited in the button text.

If custom markup is not your thing, your choice of predefined button types are available.
To override theme styles and inject custom colors in buttons, select the “Specify custom colors” checkbox. A list of color options are available for the button in favorited and unfavorited states.

Displays the button in a “loading” state during page load and during button submission (helpful for slower sites with cache enabled).
Replaces the button text during the loading state
The loading spinner may display as an image/GIF or as an HTML icon using CSS animations. Filters are available depending on the choice. If none are selected, a spinner will not display but the loading text will.
Adds the loading state to the favorite buttons during page load (helpful on sites with page cacheing enabled).

List Wrapper Type: Choose an HTML element type for the wrapping list. Defaults to a <ul> element.
List Wrapper CSS: Add custom CSS classes to the list wrapper element.
Listing Element Type: Choose an HTML element type for the individual listings. Defaults to a <li> element.
Listing CSS: Add custom CSS classes to the listing elements.
To customize the markup in each favorite listing within the list, select this option. Dynamic fields may be added to the listing by selecting them from the dropdowns and selecting “Add.” To add custom meta fields to the output, use the format [[custom_field:custom_field_name]]. Array fields like ACF relationships are not supported. The markup is also available through a filter if more advanced options are required.

The default text to appear in “Clear Favorites” buttons generated by either the shortcode or API function.
Text to display in generated lists when user has no favorites.
Favorites for WordPress is created and maintained by Kyle Phillips.
Crafted with pride in WordPress. ©2026